What is Frontend Development?
Frontend development refers to the user interface of a website or a web application that visitors can view and interact with. These developers usually have a skillset that revolves around programming languages such as HTML, CSS, and Javascript to create visual elements that visitors can interact with on a website.
Frontend developers usually work alongside website designers and back-end developers to ensure the functionality of a website and that it is user-friendly and visually appealing. All elements on the website from buttons to the logo are created by frontend developers. They ensure that the website is compatible on all platforms.
The basics of HTML
HTML, short for Hyper Text Markup Language is a markup language that tells the browser how to display elements on a website. It contains a series of elements of HTML pages that contains tags and code which creates the entire webpage to be functional. HTML is a text file that contains a syntax that allows the computer and the server to recognize it to be an HTML document. Another requirement is to set the file type as .html so that it can be read as an HTML file.
Elements of HTML
HTML elements have a special component that’s called an HTML tag. These tags contain attributes within a tag which is called an HTML element. HTML elements are split into the opening tag, information in between, and the closing tag. There are two types of HTML elements which include:
Block Elements: These elements take up space on one line on a document and they include elements such as the headings and paragraph tags.
Inline Elements: Inline elements do not take up space on an entire line and are included with other elements on the text file taking up only the necessary required space. These types of elements include hyperlinks.
Examples of HTML elements
HTML tags create the structure of the website and it dictates how elements are displayed on a website. Some common tags used by web developers include:
<html>: This element is used at the beginning of the document to indicate that the document is using HTML code.
<h1> to <h6>: These contain heading tags of different sizes from heading 1 to heading 6
<body>: It contains all visible components of the website which include the content, headings, images, tables, etc.
<p>: This is used to represent paragraphs.
<a>: This element allows you to insert hyperlinks that lead to other web pages.
<table>: This tag allows you to display data on a table.
These are a few of the many tags that are used by web developers. Many more HTML tags allow you to create more complex web pages and applications.
Semantic HTML tags.
Semantic tags are the tags that define the meaning of the content that your web page or paragraph is going to contain. They include tags such as <header>, <footer>, or <article>. Website developers in Dubai usually use semantic HTML tags for several two important reasons including:
Accessibility: Most of the content that uses semantic tags will allow users to easily identify what content they are expecting. Tags such as headers and footers will allow users to easily navigate through the webpage more efficiently. For visually impaired users, semantic tags can help them use their screen readers to understand content more accurately.
SEO: Semantic tags also allow websites to benefit from search engine optimization since these tags describe the content that is going to be displayed. Web developers in Dubai usually take advantage of this as Google’s search engine crawler will better understand your content and increase the chances of your webpage ranking higher in the search results.
An Introduction to CSS
CSS is short for Cascading Style Sheets, and it is a programming language that is used by web developers to design and create visually appealing website content for users to interact with. Its main function is to communicate with the web browser and specify how elements such as styles and layouts should be displayed on a website. CSS allows you to add images, backgrounds, colors, and textures and it works along with HTML and dictates how HTML should display elements on a website.
How does CSS work?
CSS uses English syntax and follows a set of rules. CSS is incorporated into HTML to allow the addition of styling your website since HTML by itself was never intended to be used for designs. For beginners web developers in Dubai usually recommend learning basic concepts of syntax as well as the language itself.
CSS works by using code to describe how elements on a web page should look like. First, the browser loads the HTML and then creates a document that applies the CSS styles on the webpage. CSS consists of a set of rules that include selectors and declaration blocks. The selector selects the HTML elements and the declaration includes the CSS properties. Overall, CSS allows web developers to enhance visual elements on the webpage and improve the user experience.
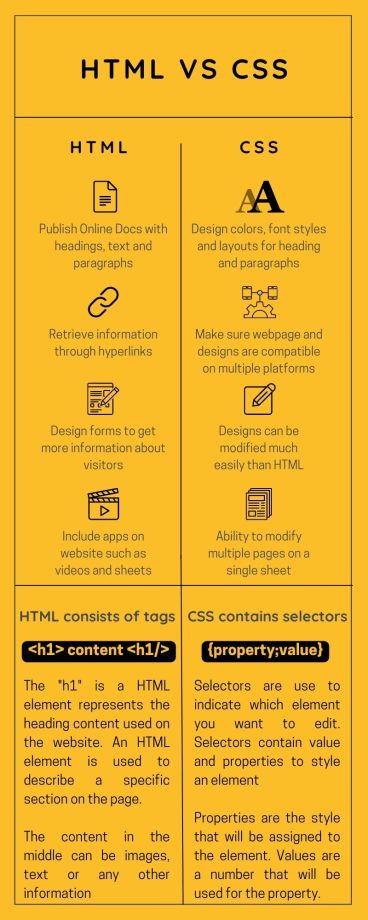
The Difference between HTML and CSS

Javascript Basics.
Javascript is a programming language that allows you to make your website more interactive for your visitors. It is a beginner-friendly language that is compact and flexible, and with more experience, it can allow you to create even more including 3D graphics and even games.
Web developers have also used other tools along with JavaScript which allows for more functionality. Web developers in Dubai usually tools such as:
Browser Application Programming Interfaces which are short for APIs are implemented to create functionality in web browsers by using HTML and CSS styles, creating 3D graphics, and generating audio samples.
Third-party APIs allow web developers to create functionality of other external content providers such as Instagram or Twitter.
Third-party frameworks allow for the fast creation of site building and applications.
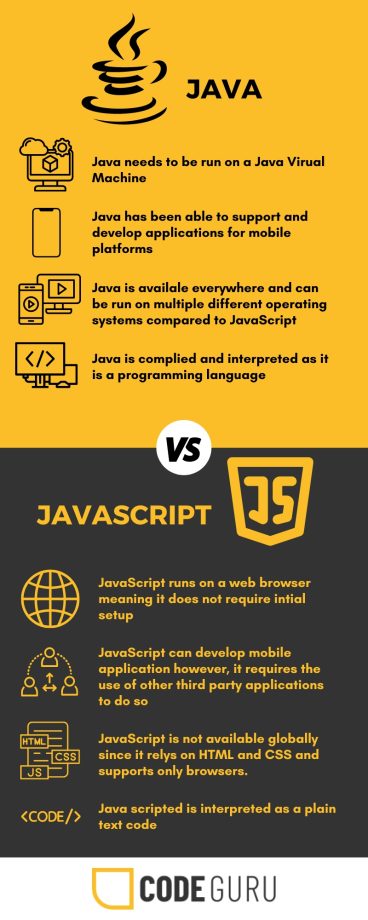
Java and Javascript
Java and JavaScript are usually thought to be similar languages however are completely different. It is a programming language whereas JavaScript is a scripting language and it was the reason that it became so popular back when it was at its peak usage. Here are the differences between Java and JavaScript:

Responsive Web Design
Web developers usually prioritize making their websites responsive as it offers several benefits which include:
Better User Experience: A responsive website allows you to ensure that your website is optimized for multiple platforms and a better overall experience for your website visitors.
Improved Mobile Traffic: With the rapid development of technological devices, the number of users has significantly increased and statistics have shown that a lot of the users are using mobile devices over laptops and computers for Google searches. A responsive web design would ensure that web pages can be displayed on multiple devices.
Better Search Rankings: Google favors responsive websites, and these websites are also easier to crawl. A responsive site will increase the chances of your website being boosted in the search results
Cost Effective: A responsive website ensures that a website is available on all platforms by making sure that the website adjusts itself to fit all types of devices. This also eliminates the need for maintenance and development of a separate website for mobile devices.
Lower Bounce Rates: A responsive website allows for a better overall user experience which reduces bounce rates and makes visitors more likely to engage with the website and scroll through the content on it.
Responsibilities of a FrontEnd Developer
The main challenge that frontend developers face is the constant development and change of tools that are used to build websites which means that they need to be kept up to date with the latest technologies to work as efficiently as possible.
For starters, a web developer in Dubai who works as a frontend developer usually is responsible for working with the web design and layouts to enhance the user’s experience. They ensure that there is a balance between functionality and visually appealing elements. This is so that the website can catch the attention of the users of the website. Overall, a frontend developer in Dubai usually deals with the visual elements, optimization, and the use of markup languages to optimize the website.
As frontend developers, they do not need to know back-end development skills. The frontend developer skillset should include
- Coding languages such as HTML, CSS, and JavaScript.
- Understanding server-side programming.
- Experience in graphic design software such as Adobe Photoshop and Illustrator
- Understanding of SEO strategies and how to implement them.
Trends in FrontEnd Development
The field of frontend development is constantly evolving and the constant change in trends has allowed web developers to be more efficient at their work. Here are some of the few emerging trends that have caught the attention of web developers in Dubai in the past few years:
Low-code web development
Low code or no code platforms have allowed web developers to build and structure with ease without the need for writing code. A few no-code web applications that web developers in Dubai recommend are Softr, Stacker, and Webflow.
Progressive Web Apps
They combine the best elements of web pages and mobile applications to deliver a consistent user experience across different devices. It eliminates the need for page reloads, resulting in quicker navigation and less strain on the server. Using advancements in web technology, web developers in Dubai create robust progressive web apps that compete with conventional desktop software.
Single Page Applications
These are web pages that load a single page and only load content as users scroll through the page. It allows for faster web page loading and a seamless user experience. This can improve overall website performance and optimize your site to benefit from search engine rankings.
Server-Side Rendering
Server-side rendering is a web development technique used to load web pages on a server and then send them to the user as a fully formed HTML page. Rendering pages on the server allows web developers to provide a more faster and seamless experience for the visitors to their website.
Artificial Intelligence
AI has allowed frontend developers to enhance their workflow by making their development process more efficient by automating repetitive tasks in the web development process. They can even provide analytical data and suggestions to improve code quality to optimize the overall performance of the website.
Micro Frontends
Micro frontends allow developers to break down large applications into smaller pieces so that they can be easily accessible and manageable. It reduces the complexity and allows data to be split into smaller categories.
Popular FrontEnd Development Frameworks
Angular
Angular – also referred to as Angular 2+ or Angular v2 – is a JavaScript framework that offers client-side solutions. It is a framework created by Angular at Google. Developers use this framework to solve complex problems and build websites more efficiently. Its architecture allows for two-way data binding and reactive programming which is what makes it a popular choice for developers.
jQuery
jQuery is a JavaScript framework that was developed in 2006 and it works to simplify the process of HTML and CSS coding. With this framework, web developers can create interactive apps much more efficiently. Developers make it compatible with multiple devices and accessible through different browsers. JQuery is also built around a large community of web developers that can offer guidance through forums and discussions. This allows us to get a better understanding of how to use the framework from more experienced developers.
The benefits that jQuery offers are vast and it includes a good UI, easy implementation of Ajax, efficient programming methods, and good API documentation. Web developers in Dubai highly recommend the use of this framework for frontend developers.
Ember.js
Ember.js is a JavaScript framework that has become reputable over the years. It has seen constant growth in popularity in the web development industry. The reason for its popularity is because of features such as an advanced management system, and the compatibility of being used on newer and older devices.
The functionalities of Ember.js involve scaling a single-page web application efficiently and reducing web development time and increasing productivity making it a popular choice in the web development industry.
React.js
Many leading companies use React.js in the web development industry including Facebook, Instagram, and many other bigger corporations. It allows web developers to make changes to the website without the need to reload the web page.
React.js enables programmers to build mobile applications as well as single-page web applications. It is a simple programming tool that works well on any device and is used with programming languages. It supports a lightweight DOM meaning a better overall performance of the framework.
Vue.js
Vue.js is a relatively new JavaScript framework but has been in high demand in such a short period. This framework contains features such as two-way data binding which is similar to what Angular offers and it also supports a virtual DOM similar to React.js. It is small in size and well-designed UI and since it’s open source, it offers the advantage of it being easy to solve issues which is why it is highly recommended by web developers in Dubai.
Final Thoughts
Frontend development plays a crucial role in the development process. It focuses on enhancing the user experience on websites and applications. With the rise of AI and other emerging technologies, we can see a great improvement in the web development industry. Web developers in Dubai are in high demand for frontend developers offering many opportunities in the constantly evolving industry.
Web development does feel very complex for new businesses to get into especially if they don’t have the expertise.
Q&A
How is frontend development different from web designing?
Web designers are highly dependent on creating a design for the website using design software. Whereas frontend developers deal with the code and the layouts of the website. Frontend developers implement interactive elements on the website with the use of coding languages such as CSS, HTML, and JavaScript. Web Designers on the other hand create designs using software such as Photoshop.
How can AI assist frontend developers?
There are many ways that developers can benefit from AI. AI can assist developers by doing repetitive tasks. This includes suggesting ways to improve code, creating chatbots, and even understanding user behavior. This overall can increase the productivity of a developer and enhance the coding process while improving the workflow.
How do you optimize a website’s performance?
There are many ways to improve the performance of a website. Firstly, you could optimize and minimize the code used to develop the website. AIs can help you with the process as they can suggest improvements and analyze the code you have created.
Secondly, you could improve the performance by using caching. It will allow users to store data so that they do not need to load it every time. This can significantly improve the performance and user experience on the website.
Lastly, with the implementation of a content delivery network, data will split into various servers. This will allow users to download data from servers closest to their location.